Safari なら要素のスクリーンショットを背景透過で撮れる
公開:
更新:
HTML/CSS で作成したデザインをパーツごとにペイントソフトに持っていき画像編集したいという状況がありました。最近のブラウザーは要素ごとのスクリーンショット撮影機能があり、該当領域だけを正確に画像化できます。しかし、上位ノードの要素(背景)を含めずに、関係ない部分を透過で撮影する方法が分かりませんでした。
この場合、Safari を使うと、簡単に要素のスクリーンショットを背景透過で撮れます。
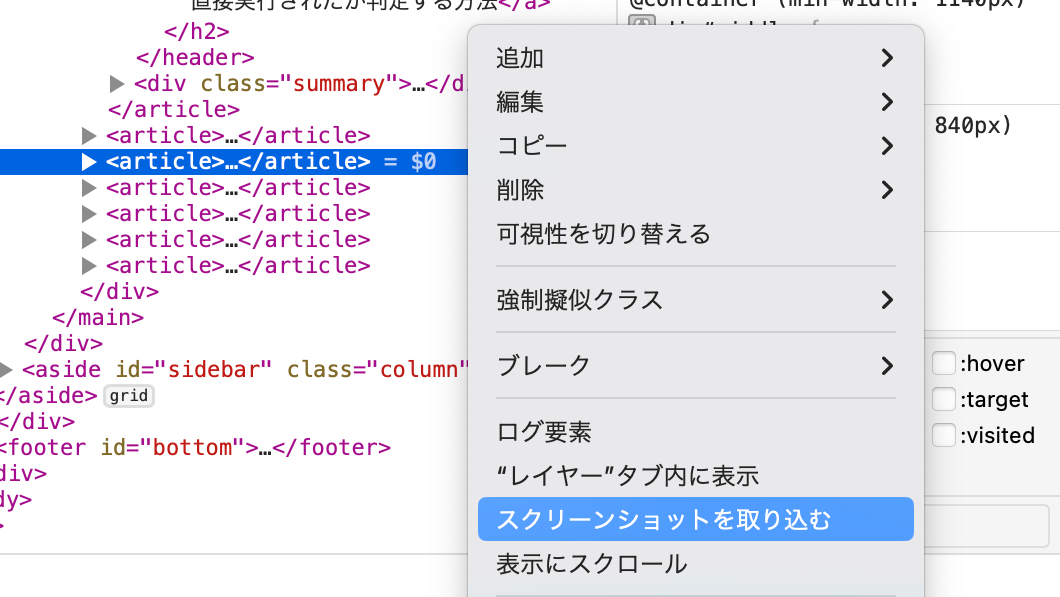
DOM ツリーの撮りたい要素のコンテキストメニューから「スクリーンショットを取り込む」を選択します。

スクリーンショットを取り込む
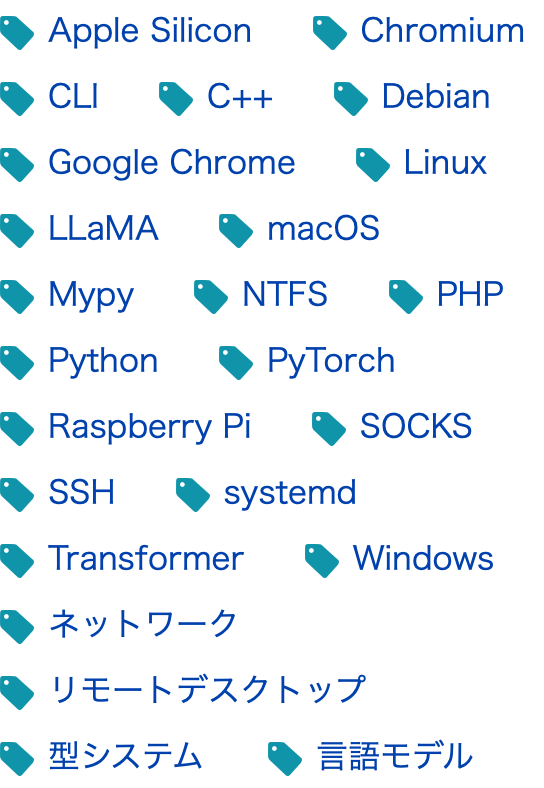
Firefox と Safari で、このブログのタグリストを撮った結果が以下です。
Firefox だと背景色がついていますが、Safari だと透明になっていることがわかります。
| Firefox | Safari |
|---|---|
| 背景を含む | 背景を含まない(透明) |
 |  |