Safari なら要素のスクリーンショットを背景透過で撮れる

HTML/CSS で作成したデザインをパーツごとにペイントソフトに持っていき画像編集したいという状況がありました。最近のブラウザーは要素ごとのスクリーンショット撮影機能があり、該当領域だけを正確に画像化できます。しかし、上位ノードの要素(背景)を含めずに、関係ない部分を透過で撮影する方法が分かりませんでした。
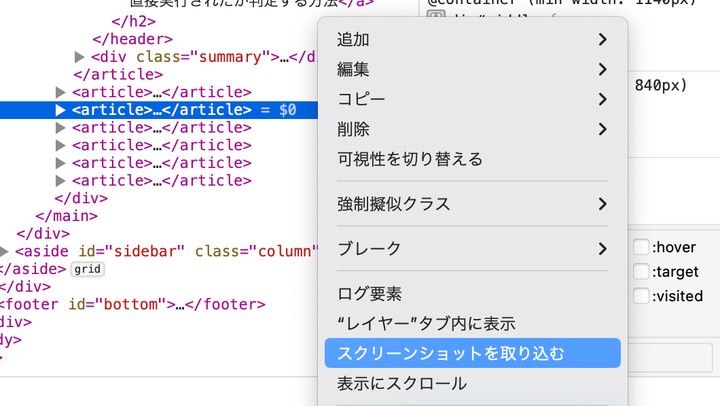
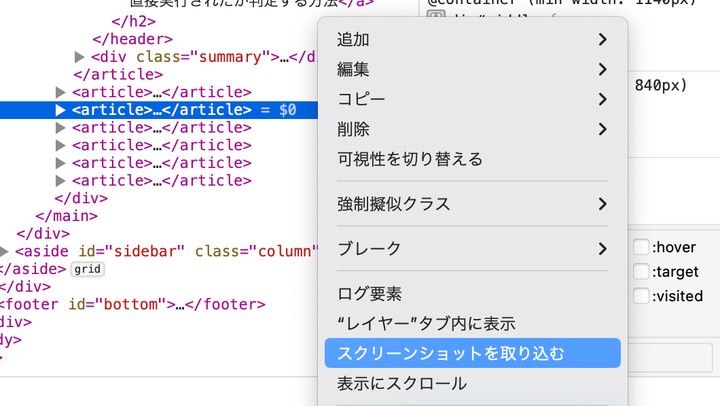
この場合、Safari を使うと、簡単に要素のスクリーンショットを背景透過で撮れます。 …
名古屋出身ソフトウェアエンジニアのブログ