ELYZA Japanese LLaMA 2 13B を WEB デプロイ
ELYZA Japanese LLaMA 2 の 13B モデルがリリースされたのでお試しです。量子化済みモデルの中から fast-instruct-q5_K_M を選びました。
7B を扱った先回記事とだいたい同じ内容を Ubuntu で行っています。
Llama.cpp の Python バインディング (CPU) である llama-cpp-python は OpenAI 互換の API サーバーを内蔵しているので、ここに Chatbot UI (WEB フロントエンド) を接続することで、ChatGPT サービスのように WEB から ELYZA Japanese LLaMa 2 を使うことができます1。

検証環境
- Ubuntu 18.04 LTS
- Intel Xeon Silver 4216
- 48GB RAM
仮想環境を切る
python3 -m venv venv
. ./venv/bin/activate
サーバープログラムの用意
仮想環境に llama-cpp-python をインストールします。[server] エクストラをつけてインストールする必要があります。
Llama.cpp 本体も含まれているので、別で用意する必要はありません。
pip3 install "llama-cpp-python[server]"
llama-cpp-python がアップデートで、Elyza モデルと同等フォーマットのプロンプティングに対応(下図のように)したので、仮想環境内の llama-cpp パッケージ内ソースの書き換えは不要になりました。
# see https://github.com/huggingface/transformers/blob/main/src/transformers/models/llama/tokenization_llama.py
# system prompt is "embedded" in the first message
@register_chat_format("llama-2")
def format_llama2(
messages: List[llama_types.ChatCompletionRequestMessage],
**kwargs: Any,
) -> ChatFormatterResponse:
_system_template = "<s>[INST] <<SYS>>\n{system_message}\n<</SYS>>"
_roles = dict(user="<s>[INST]", assistant="[/INST]")
_messages = _map_roles(messages, _roles)
system_message = _get_system_message(messages)
if system_message:
system_message = _system_template.format(system_message=system_message)
_prompt = _format_llama2(system_message, _messages, " ", "</s>") + "[/INST]"
return ChatFormatterResponse(prompt=_prompt)
サーバー起動
--model オプションで gguf ファイルへのパスを指定して、API サーバーを起動します。上記フォーマットを使うため、--chat_format llama-2 も必須です。
python3 -m llama_cpp.server --model ELYZA-japanese-Llama-2-13b-fast-instruct-q5_K_M.gguf --chat_format llama-2
外に公開する場合は、オプションに --host 0.0.0.0 を付けます。
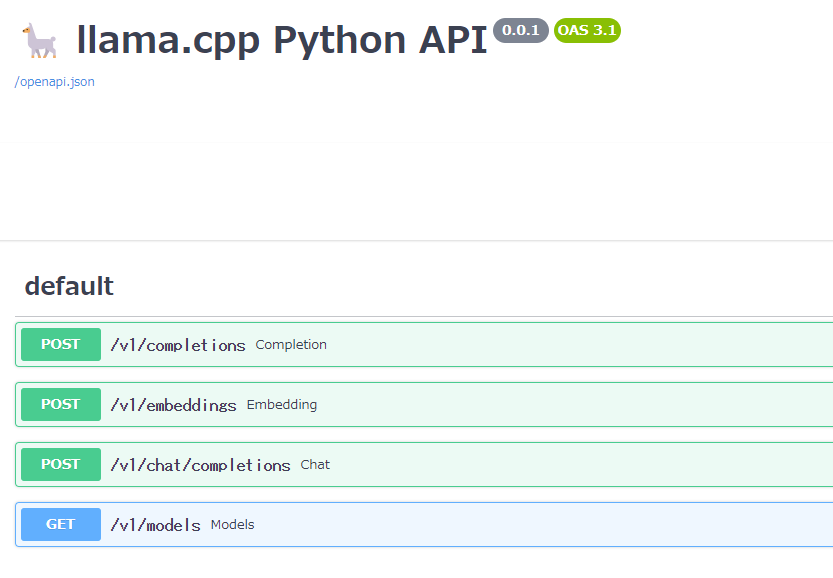
http://localhost:8000/docs へアクセスして、FastAPI ではお馴染みの Swagger 画面が出ていれば起動できています。

WEB クライアントを用意する
Chatbot UI をクローンします。
v2 から Supabase を使うようになったらしく、面倒くさいので legacy ブランチを使います。
git clone -b legacy https://github.com/mckaywrigley/chatbot-ui.git
cd chatbot-ui
npm パッケージをインストールします。
npm i
vulnerabilities が出たら適当に解決します。
npm audit fix --force
環境変数ファイルを作成します。
cp .env.local.example .env.local
.env.local に、いくつか環境変数を設定する必要があります。以下のように OPENAI_API_HOST と OPENAI_API_KEY を設定します。本物の OPENAI_API_KEY を入れる必要はありません。
# Chatbot UI
OPENAI_API_HOST="http://localhost:8000"
OPENAI_API_KEY=fake_key
DEFAULT_SYSTEM_PROMPT="あなたは誠実で優秀な日本人のアシスタントです。"
WEB フロントエンドを起動
Next.js の開発サーバーを起動します。
npm run dev
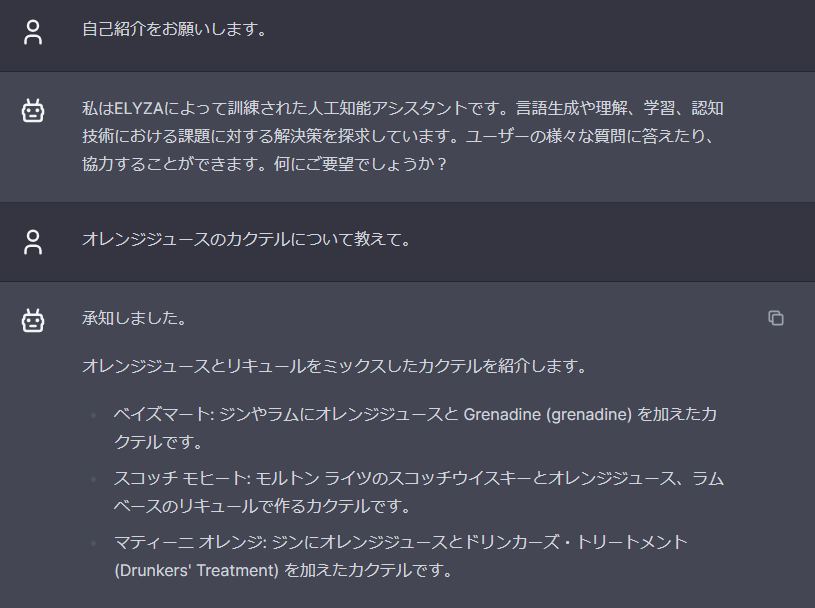
http://localhost:3000 にアクセスすると、以下のようにお話しができるようになっています。

ただし、Chatbot UI は ChatGPT 前提で作られているので、一部 UI 表示におかしい点がでます。 ↩︎