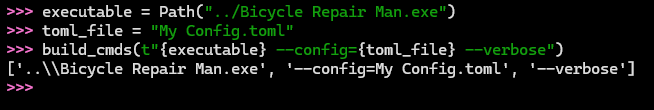
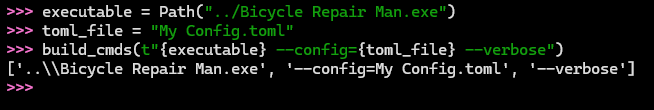
前回記事では、オプション引数をとるデコレータを楽に定義できるデコレータである kwops_decorator を作成しました。
今回は実演がてら、Python のリトライ処理記述ライブラリ Tenacity を題材に、よく使うリトライ表現を抽象化してみます。 Tenacity は基本的に、実行対象の関数にデコレータを付けることで、その関数はリトライされるべきであることを表現するのですが、関数内でリトライ回数をカウントするためには外のスコープに変数や、クラスにインスタンス変数を置いて自分で数える必要があり、カウントのリセットなども考慮すると微妙に面倒です。そこの改善を主目的に、kwops_decorator を活用し Tenacity のデコレータをラップします。 …

Windows を長年使い続けてきて今更知ったことなのですが、Windows ではファイルに読み取り専用 (Read-only) 属性が付いていると削除時に影響を及ぼします。エクスプローラーでは、ファイルに読み取り専用フラグが付いていても確認なしに削除できますが、本来は読み取り専用属性を解除してからでないと消せません1。 …
前回の記事では補助変数を利用することで、論理包含のある一見すると非線形な制約を線形制約へ変形し、PuLP で整数制約問題を解くことができました。
現実の問題を扱う際には、「ある特定の状況が望ましくないので、この条件を満たす場合にのみペナルティを足そう」というモデリングを行いたくなることが容易に想像できます。
そこで、論理積の線形表現を PuLP で実現する抽象を導出してみました。論理和もついでにやっておきました。 …

このブログでもそうでしたが、Hugo で数式を表示するには、ブラウザで KaTeX か MathJax を使ってレンダリングする構成が一般的でした。
Hugo v0.132.0 から、KaTeX 数式をビルド時に静的にレンダリングする関数 transform.ToMath が追加され、これにより、WASM で動作する KaTeX を使って数式をレンダリングしたものを出力することができ、ブラウザ実行時の JavaScript ライブラリの読み込みが不要になりました。レンダリング結果が最初から入っているので、表示ラグも(ほぼ)発生しません1。 …
あの忌まわしいエクスプローラーの「元に戻す」機能を、レジストリを変更するだけで無効化できると知ったのでメモします。
エクスプローラーの「元に戻す」は、コンテキストメニュー上で誤爆しやすい位置にあり、さらに確認ダイアログなしにサイレントに動作するため(こちらは Ctrl + Z 誤爆時に特に致命的)ステルス性能も高く、日頃のファイル整理の努力をわやにするポテンシャルを秘めています。 …
Civilization IV の Mod 開発のため、Python 2 のコードを扱える自動フォーマッターを探していました。
結論を言うと Black を使うと良いです。
これ以外だと、まともなものは見つかりませんでした。
ただし、Black は初安定版リリースと同時に Python 2 を陳腐化させたので、ちょっと前のプレリリース版を使うほかないです。 …

仕事上必要になり、OpenAI CLIP によるエンコーディングを使って画像分類をするロジスティック回帰モデルを作成していました。
反応位置を見るために、Grad-CAM を適用できそうだなと考えていたのですが、Grad-CAM は One-Hot エンコーディングによる出力を想定しているように見えるので、スカラー値で出力をする二項のロジスティック回帰だと、どう計算すれば良いか自明ではありませんでした(少なくとも私には)。 …